腾讯云 Serverless 部署静态网页 + CDN 加速
继知识星球部署在腾讯云,其快速便捷的部署方式促使我将本站也进行了转移。将博客静态网站部署在腾讯云上的优点是,只需提交 git 记录即可自动触发部署动作自动更新网站内容,并且可以接入内容分发机制 CDN 加速静态资源加载。记录此文两个目的,针对想部署小破站的小白,提供一个快速部署的方案和排除腾讯云部署的一些坑!
前言
官方文档很重要!!!
坑位于引用块内!
快速部署
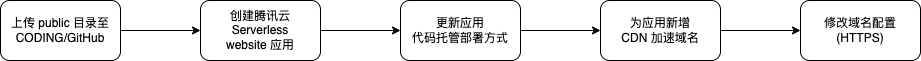
部署流程图如下:

千万别用腾讯云的 Web 应用托管!!!(特别是流量不多的站主,除了更加方便就只剩贵了,每天都要 1 分钱。)
上传 public 目录至 Git 仓库
- 创建 CODING / Github 代码仓库
- 将 Hugo / Hexo 编译生成的 public 目录上传至仓库,需要注意:
- 掌握 Git 提交代码至远程仓库以及分支概念
- Hugo 直接通过 Git 进行提交
- Hexo 可以配置主配置中的 deploy 参数(见官方文档等)
- 之后步骤以 CODING 代码仓库作为例子
创建腾讯云 Serverless 应用
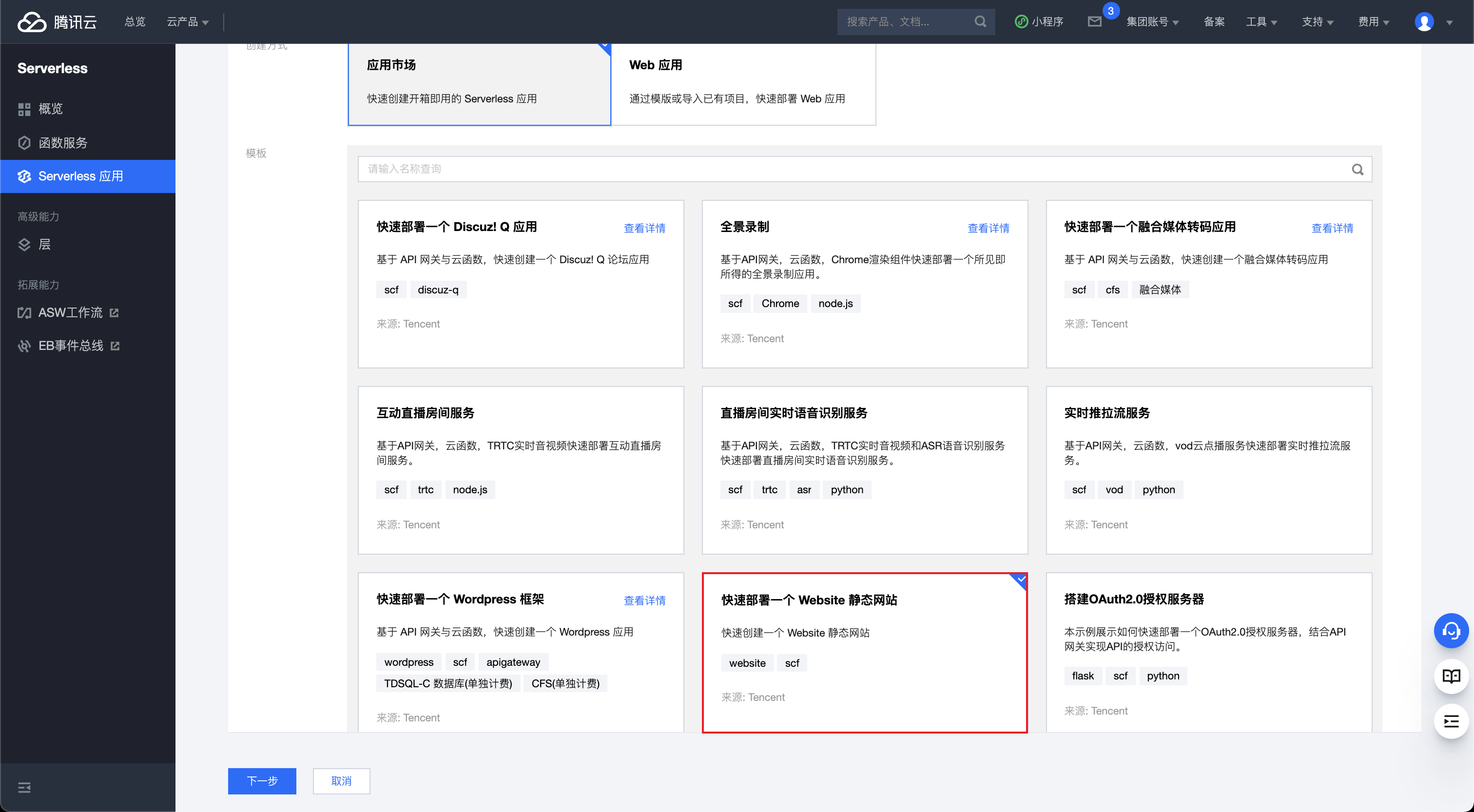
注册腾讯云账号(可与 CODING 进行绑定),打开 Serverless 应用中心 创建应用,选择“快速部署一个 Website 静态网站”,下一步后的地域可选离自己近的,不需要启用跨域访问 CORS。

更新应用部署方式
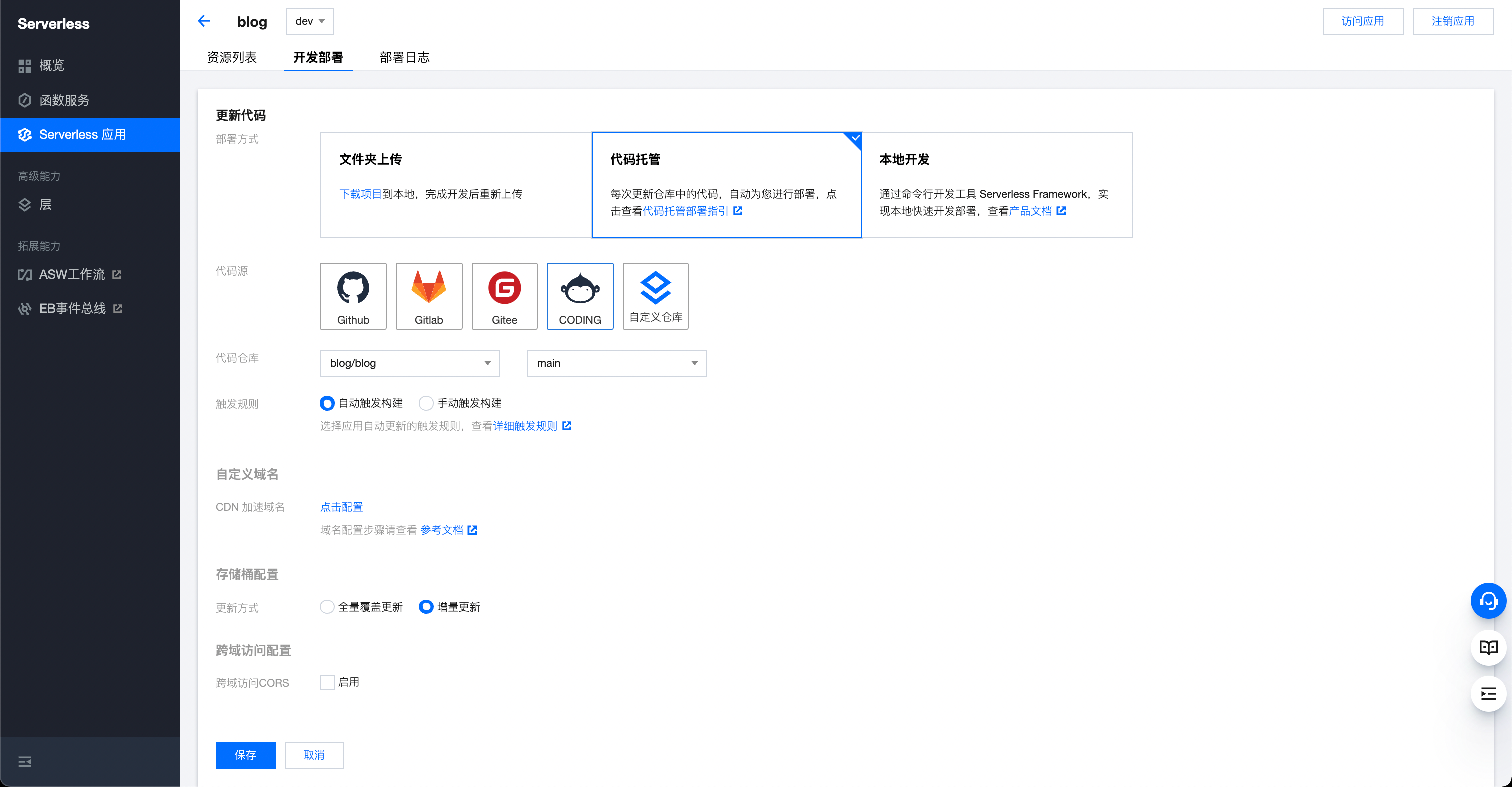
进入应用配置,在“开发部署”下找到“更新应用”,选择“代码托管”部署方式和 CODING 代码源,由于和 CODING 绑定,可以直接拉取仓库列表和分支进行选择,其它配置保持默认即可。

添加 CDN 加速域名
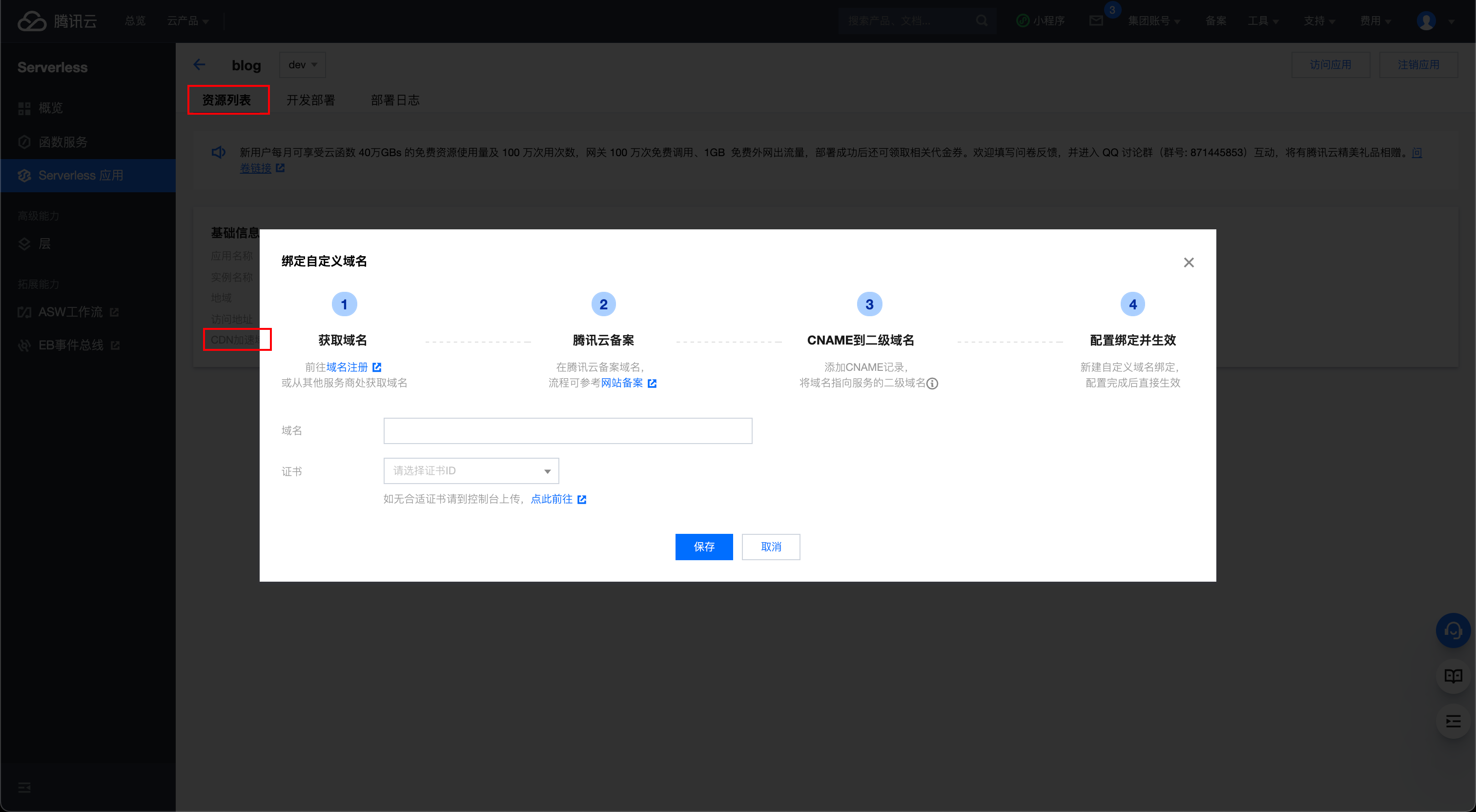
一定一定要直接选择 Serverless 应用配置“资源列表”下的 CDN 加速域名新增,按指引添加自己的域名(不一定要腾讯云购买的),只需要在第三步在原域名提供商(比如阿里云)添加 CNAME 记录即可。
如果通过 内容分发网络 CDN 添加加速域名选择 COS 源回溯会导致 Access Denied 错误,应该是自己手动配置导致访问网站存储桶的权限不够。

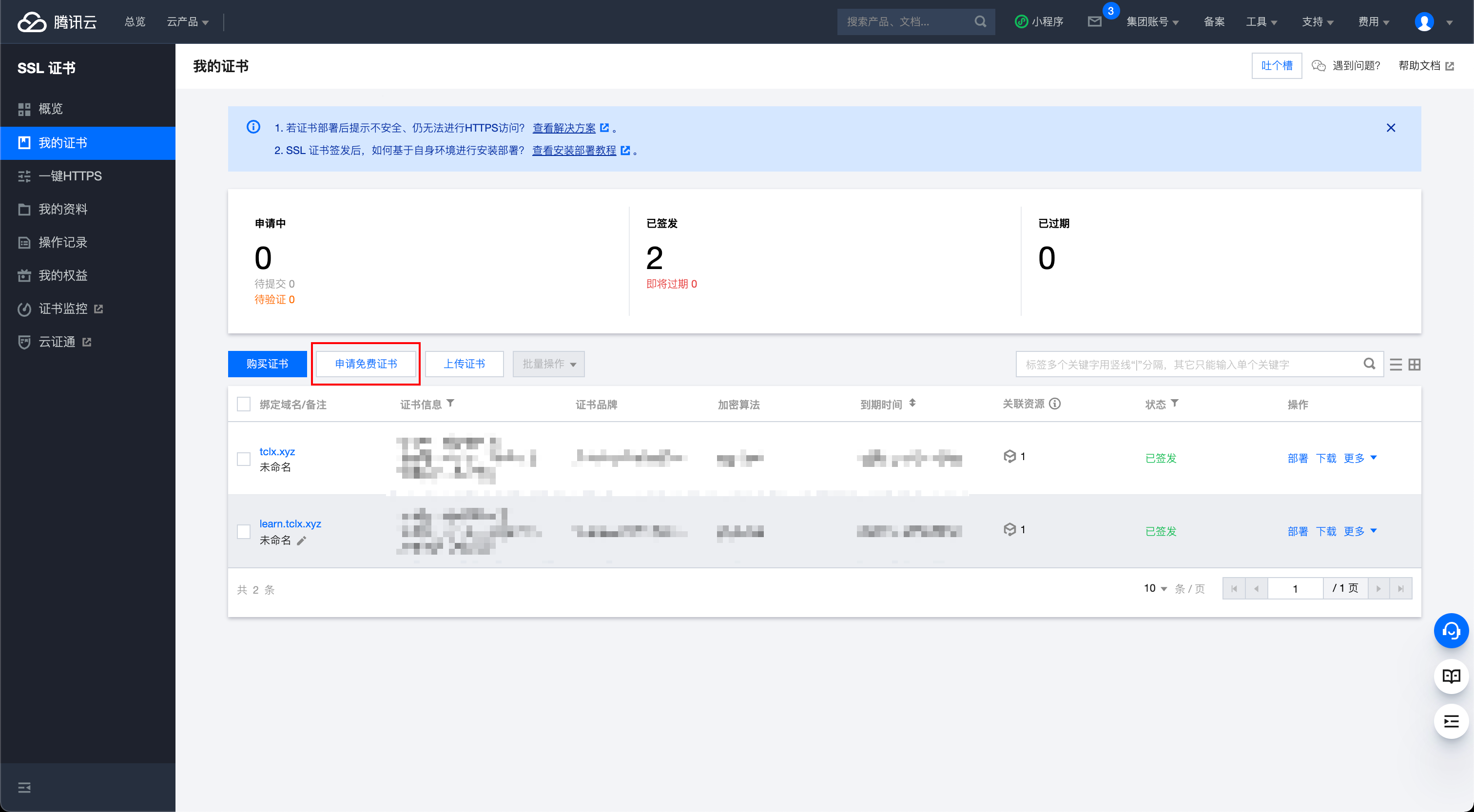
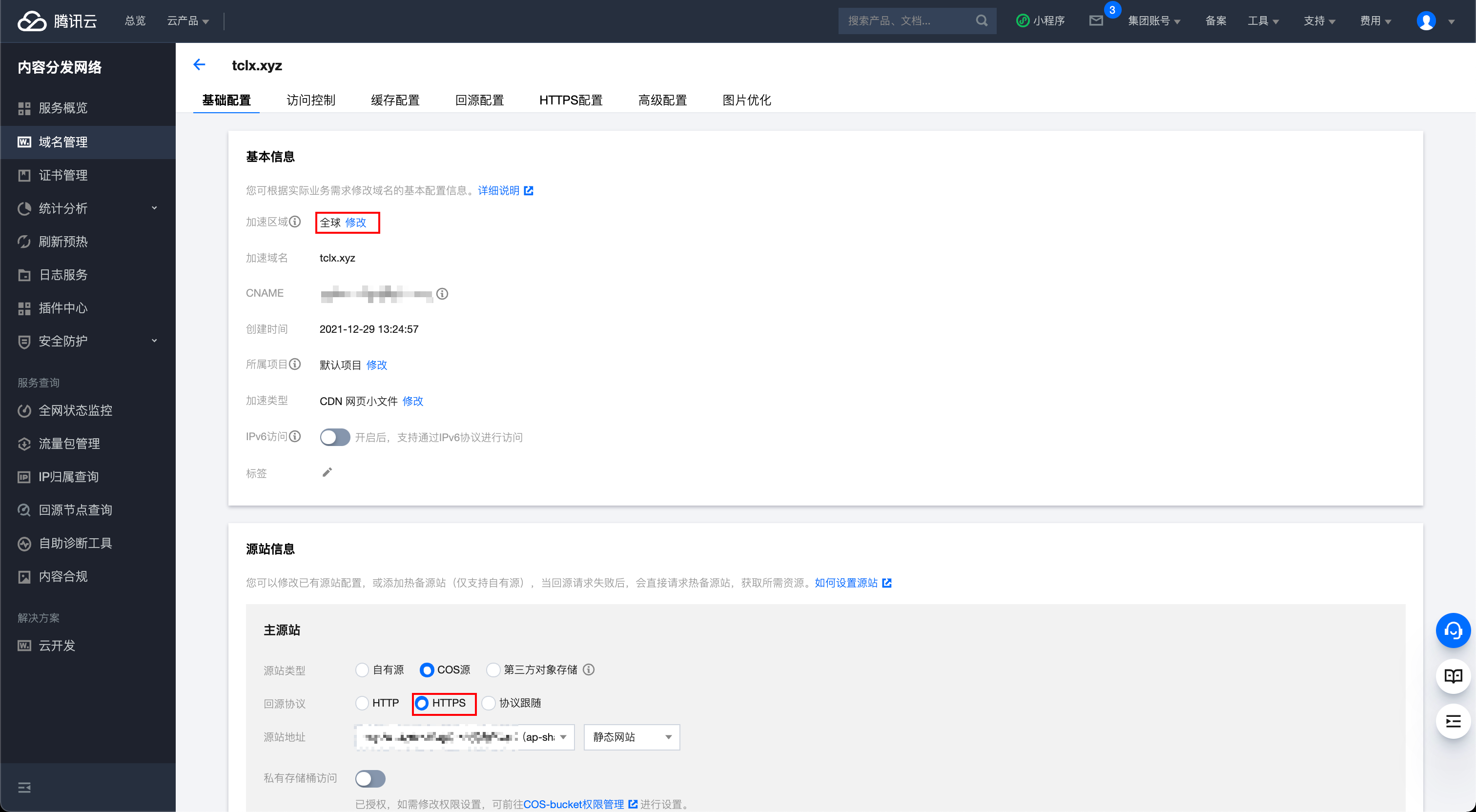
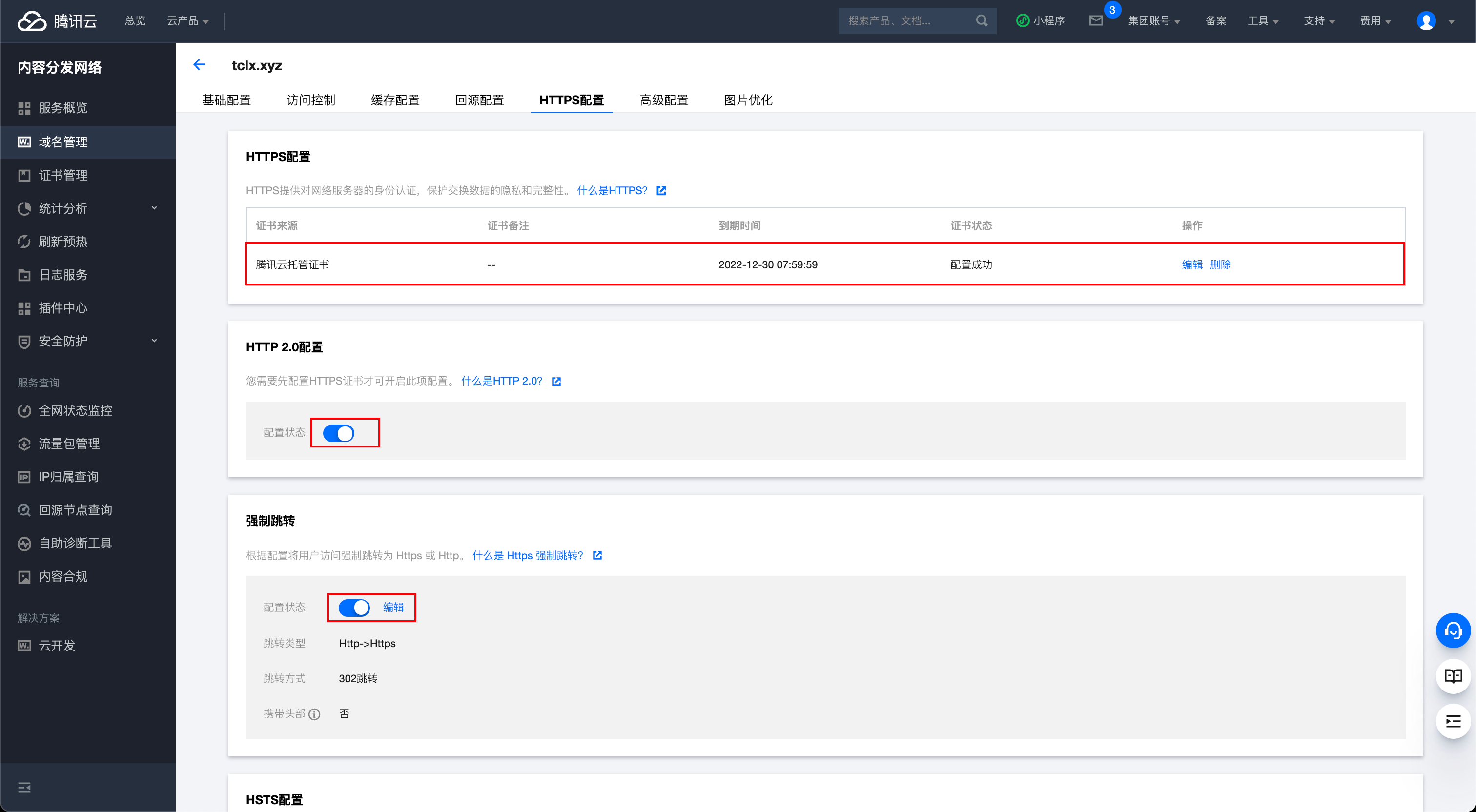
修改域名配置 (http)
本作品采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 进行许可。